こんにちは、えびかずきです。
今回はLION MEDIAにプルダウンメニューを実装してみました!
当ブログ『エビワークス』はWordPressテーマとしてLION MEDIAを使っています。
無料テーマなのにカッコいいブログが作れて割と満足しているのですが、以前からメニューを階層化してプルダウンできたらいいのになと思っていました。
ということで今回は、LION MEDIAにプルダウンメニューを実装してみました!
こんな方におすすめ:
・LION MEDIAのメニューをプルダウン化したい。
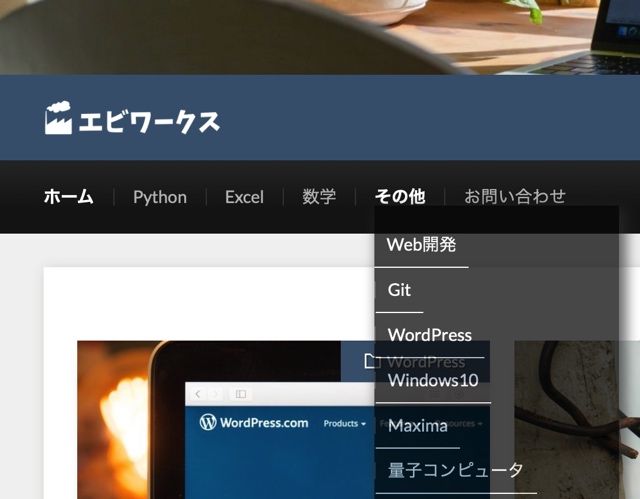
結果
こんな感じでプルダウンメニューをつくることができました。
うん、結構いい感じ。

開発環境
OS:MacOS Catalina10.15
WordPress:5.4
Theme : LION MEDIA
サーバー:Xserver/PHP 7.4.4
FTPソフト : FileZilla
手順
実装手順は以下のとおりです。
※FTPソフトなどを使ってバックアップを取ってから作業することをお勧めします。
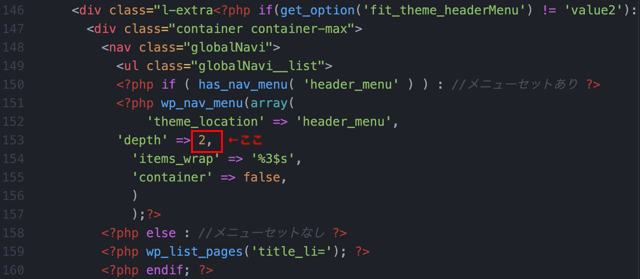
header.phpの修正
LION MEDIAの『header.php』の153行目あたりの、
『’depth =>’』の数値を1から2に変更します。
※この数値が表示するメニューの階層数になります。

style.cssへの追記
style.cssへ以下のコードを追記します。
/*サブメニューの設定*/
.globalNavi .sub-menu {
position: absolute;
z-index: 20;
display: none;
width: 200px;
border: none;
background-color: #000000;
opacity: 0.65;
box-shadow: 4px 4px 10px 2px #3b3b3b;
}
.globalNavi .sub-menu li:first-child {
margin-top:25px;
}
.globalNavi .sub-menu li {
display: block;
float: none;
padding: 0;
}
.globalNavi li:hover .sub-menu {
display: block;
}
.globalNavi .sub-menu li a {
font-size: 1em;
font-weight: normal;
padding: 10px;
text-align: left;
color: #fff;
border-bottom: 1px solid #fff;
}
.globalNavi .sub-menu li a:hover {
background-color: #bed6ed;
color: #000;
}
/*スマホ用サブメニュー設定*/
@media screen and (max-width: 768px) {
.globalNavi .sub-menu {
width: 120px;
box-shadow: 1px 1px 3px 0px #3b3b3b;
}
.globalNavi .sub-menu li {
padding: 6px 0 6px 0;
height: auto;
}
.globalNavi .sub-menu li:first-child {
margin-top:20px;
padding: 6px 0 6px 0;
}
.globalNavi .sub-menu li a {
padding: 3px 0 3px 4px;
}
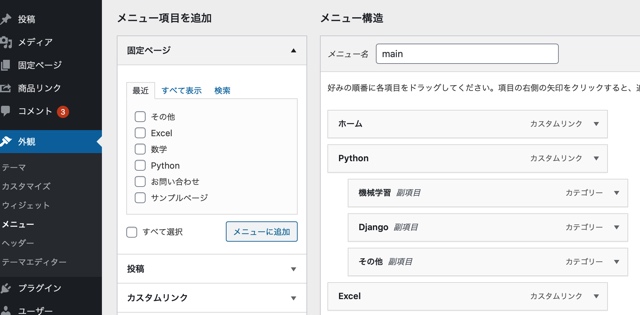
}メニュー編集と動作確認
テーマファイルの編集は終了したので、メニュー構造を設定して動作確認をします。
1.『外観』→『メニュー』でメニューに階層構造を作ります。

2.動作を確認します。
※表示が変わっていない場合は、キャッシュを空にしてから試してみてください。

まとめ
今回は、LION MEDIAテーマの『header.php』と『style.css』に修正を加えることで、プルダウンメニューを実装することができました。
phpファイルを編集する必要があるので、WordPressの知識がないとちょっと苦しかったかもしれません。
私の得意分野はPythonなので、勉強しながら進めてなんとか作ることができました。
さわりはじめると結構楽しいものですね。特にCSSは気になり出すとキリがない。。笑
これを機に私と一緒にWordPressの勉強を始めてみませんか?
参考サイト
今回は下の記事を参考にさせていただきました。
LION MEDIAにプルダウンのグローバルナビを実装する方法
LION MEDIAで絞ると情報が一気に減ってしまって、参考になる記事を探すのに苦労しました。
ケース別で情報を探すよりWordPress勉強して自分でやってく方が早そう。








コメントを書く