こんにちは、えびかずきです!
今回はLION MEDIAの画像レイアウトを整えていきます。
LION MEDIAは無料テーマでありながらカッコよくて重宝しているのですが、以前から「なんだか画像レイアウトがおかしいなぁ」と思ってました。
長いあいだ放置していたのですがやっと解決できたので、備忘録として記事に残しておこうと思います。
こんな人におすすめ:
・LION MEDIAを使っていて、
○画像の中央揃えがうまくいかない人
○画像が縦に伸びてしまう人
○画像の上下マージンを調整したい人
○画像キャプションの位置がおかしい人
結論としては、以下のとおりCSSを追記することで対処できます。
中央揃え:
.content .aligncenter{display:table}
縦伸び対処:
.wp-block-image img {height:auto;}
上下マージン:
margin:〇〇px auto 〇〇px auto;
キャプション調整:
figcaption {display: block; text-align:center;}
開発環境
OS:MacOS Catalina10.15
WordPress:5.4
Theme : LION MEDIA
サーバー:Xserver/PHP 7.4.4
FTPソフト : FileZilla
画像の中央揃え対応
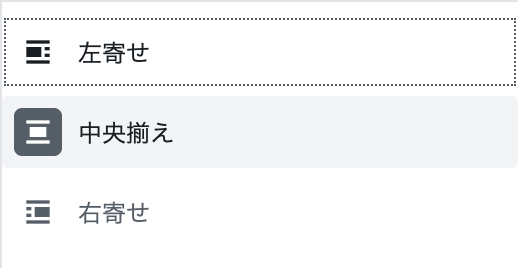
WordPressでは画像の配置を、『左寄せ』『中央揃え』『右寄せ』の3種類から指定することができます。

しかし、私が使っているLION MEDIAでは『中央揃え』を選択しているにもかかわらず、プレビュー画面では下のように左寄せになってしまっているという問題が発生していました。

対策
cssに下のコードを追記することで、解決できました。
displayプロパティをtableに指定します。
.content .aligncenter {
display: table;
}もともとはテーマのstyle.cssを確認するとdisplayプロパティがblockに指定されていますが、blockのままだとうまくいかないようです。
画像の縦伸び問題
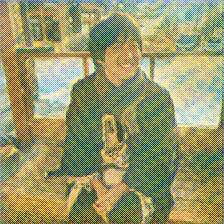
画像のアスペクト比が下図のように変わってしまって、縦に伸びてしまう問題がありました。

対策
これに対しては、下のように、『.wp-block-image img』のheightプロパティを『auto』に指定してやることで解決しました。
.wp-block-image img {
height:auto;
}追加CSSとして追記してやればOKです。
画像の上下マージン調整
LION BLOG は画像の上下のマージンが確保されていないようで、テキストと画像がぎちぎちで窮屈になっていました。

対策
これに対しては、追加CSSで『.content』の『.alignleft』『.aligncenter』『.alignright』それぞれにマージン設定を指定することで解決しました。
下のコードは私の場合のマージン設定です。
.content .alignleft {
margin: 20px 10px 20px 0px;
}
.content .aligncenter {
margin:20px auto 20px auto;
}
.content .alignright {
margin: 20px 0 20px 10px;
}marginプロパティの指定方法は、
margin:上 右 下 左;という風に時計回りにマージンを指定します。

画像のキャプションの位置修正
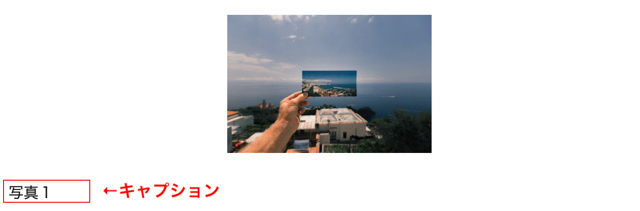
画像のキャプションが下図のように中央に来てくれないという不具合がありました。

対策
これに対しては、追加CSSで『figcaption』のプロパティを指定することで解決しました。
下は私の場合の設定です。
/*画像キャプションの修正*/
figcaption {
display: block!important;
text-align:center;
width: auto;
font-size:1.4rem;
color: #808080;
}まとめ
今回は、LION MEDIAの画像レイアウト関連の修正をしてみました。
どれもCSSを少しいじれば解決できました。
同じくLION MEDIAを使っていて困っている人がいれば、
試してみてください。
もしかしたら解決するかもしれないです。








画像の縦伸びで困っていたところ、この記事にたどり着き無事に解決しました。ありがとうございました。