こんにちは、えびかずきです。
今回はLION MEDIAにカスタムヘッダーを実装してみました!
当ブログはWordPressテーマとしてLION MEDIAを使っていますが、
前々からトップページをもっとカッコよくしたいなぁと思っていました。
ということで今回は、LION MEDIAにカスタムヘッダーを実装して、トップページ上部に大きな背景を表示させてみました!
こんな人におすすめ:
・LION MEDIAのトップページ上部に画像を表示したい。
結果
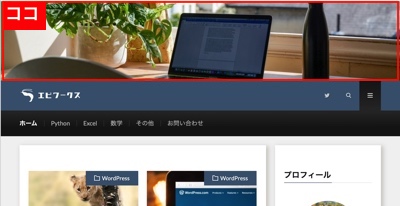
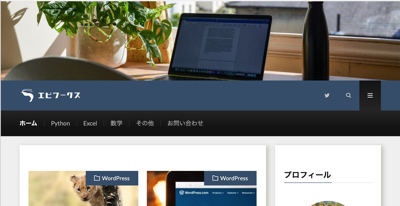
こんな感じでブログのメイン画面へカスタムヘッダーを入れてみました。
すこしオシャレ感が出たかも笑

開発環境
OS:MacOS Catalina10.15
WordPress:5.4
Theme : LION MEDIA
サーバー:Xserver/PHP 7.4.4
FTPソフト : FileZilla
手順
手順は以下のとおりです。
※FTPソフトなどを使ってバックアップを取ってから作業することをお勧めします。
function.phpへの追記
まず下のPHPコードを、『function.php』に追記します。
子テーマを使用している場合には、子テーマの『functon.php』へ追記してます。
// カスタムヘッダーの設定
$defaults = array(
'default-image' => '',
'random-default' => false,
'width' => 2000, //画像の幅
'height' => 400, //画像の高さ
'flex-height' => true, //trueだと画像選択時に変更可
'flex-width' => false, //trueだと画像選択時に変更可
'default-text-color' => '',
'header-text' => true,
'uploads' => true,
);
// カスタムヘッダーの追加
add_theme_support( 'custom-header', $defaults );
index.phpへの追記
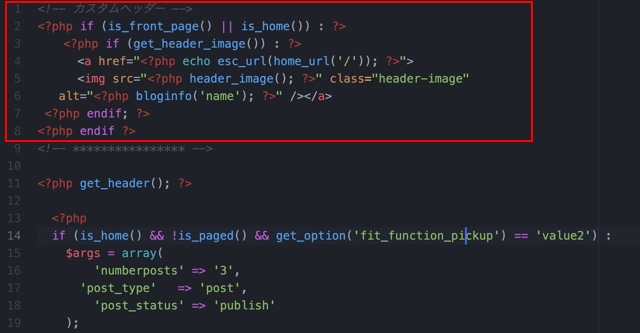
下のPHPコードを親テーマファイルの『index.php』 に追記します。
<?php if (is_front_page() || is_home()) : ?>
<?php if (get_header_image()) : ?>
<a href="<?php echo esc_url(home_url('/')); ?>">
<img src="<?php header_image(); ?>" class="header-image"
alt="<?php bloginfo('name'); ?>" /></a>
<?php endif; ?>
<?php endif ?>コード追記する場所によって、画像が表示される場所が変わります。
私の場合は、トップページの最上段に画像を表示させたかったので、
下のように1行目へコードを追記しています。

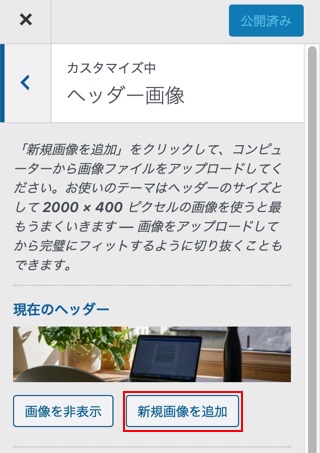
画像アップロード
テーマファイルの編集は終了したので、画像をアップロードして動作確認をします。
1.『外観』→『カスタマイズ』→『ヘッダー画像』→『新規画像を追加』から画像をアップロードします。

2.トップページを確認します。

※表示が変わっていない場合は、キャッシュを空にしてから試してみてください。(Macなら『alt』+『command』+『E』)
まとめ
今回は、LION MEDIAテーマの『index.php』と『style.css』に修正を加えることで、トップページ上部に大きな画像を配置することができました。
最近ちょっとブログの方向性がWeb開発よりになっちゃってますね。
Pythonネタを待っている方がおられましたらすいません笑。
うっかりWordPressテーマをさわり出したら止まらなくなってしましました。
たぶん一時的なものですのでもう少しお付き合いください笑。
参考サイト
今回は下の記事を参考にさせていただきました。








コメントを書く