こんにちは、えびかずきです。
今回はHTTP通信の仕組みについて、ターミナルでコマンドをいろいろ試しながら説明していきたいと思います。
こんな人におすすめ:
HTTP通信とは何かきちんと理解したい。
開発環境
MacOS: Catalina10.15.7
HTTPとは
HTTPはHyperText Transfer Protcolの略で、日本語でいうと、ハイパーテキストを転送するための約束事、という意味です。
要するにwebページを構成するハイパーテキストの転送のやり方を統一してインターネットを使いやすくしましょうということです。
HTTP通信を試してみよう
とにかく手を動かしてみようということでHTTP通信を実際にやってみましょう!
ターミナルを開いて下のコマンドを入力してみてください。
$ nc ebi-works.com 80これは「ebi-works.com」というドメインと紐づいたサーバーの80番ポートに接続するというコマンドです。
これを実行するとTCP/IP通信を開始して待機状態になります。少しややこしいですが、TCP/IPはインターネット上でデータ交換をするための全体のプロトコル(約束事)を表していて、HTTPはこの中の一部です。
接続はControl+Cで終了できます。
続いて下のコマンドを入力してエンターを2回押してみましょう。
GET / HTTP/1.1
Host:ebi-works.com:80これはGETメソッドでルートディレクトリ「/」の情報をHTTP1.1で取得せよという要求(リクエスト)です。
ちなみに二行目の「Host:ebi-works.com:80」を省略すると、空のリクエストと認識されてBadrequestが返ってきます。
参考:net/httpで建てたサーバにnetcatでリクエストすると400 Bad Requestが付いてくる件
実行すると下のようなレスポンスがずらずらっと返ってくると思います。
HTTP/1.1 200 OK
Server: nginx
Date: Mon, 07 Dec 2020 14:13:50 GMT
Content-Type: text/html; charset=UTF-8
Transfer-Encoding: chunked
Connection: keep-alive
Vary: Accept-Encoding
Link: <https://ebi-works.com/wp-json/>; rel=”https://api.w.org/”
9a12
<!– カスタマイズヘッダー –>
<a href=”https://ebi-works.com/”>
…
…
普段はGoogleChromeやSafariなどのブラウザを使ってリクエストとレスポンスを行うのでHTTP通信の様子が見えにくいですが、裏では上のようなリクエストがサーバーに送信されて、それに応じてサーバーからリクエストが返ってきているのです。
HTTPSとは
上ではHTTP通信について説明しましたが、実際にはHTTPSで通信されている場合がほとんどです。
HTTPSとはHTTP通信を暗号化したやりとりのことで、最後のSは安全を表すSecureを意味しています。
ブラウザHTTPSを使わずにHTTP通信を試みると、例えばSafariであれば、URL欄に安全ではありませんという警告文が表示されてしまいます。
ユーザー側であまり意識することはありませんが、こちらから情報を送信したりする場合にはきちんとHTTPS通信になっているか確認してみると良いかもしれません。
HTTPサーバーを実際に立ててみる
それでは実際にHTTPサーバーを立ててみましょう。
1.開発用のディレクトリを準備する
$ mkdir ~/http-test
$ cd ~/http-testまずテストファイルを保存するためのディレクトリを作成して、そこへ移動します。
2.HTMLファイルを作成する
作成したディレクトリへ以下のコードを記述したHTMLファイルを保存してください。
作り方はなんでもOKです。お好きなエディタで下のコードをコピペするなりして記述して、ファイル名を『index.html』としてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTTPサーバーテスト</title>
</head>
<body>
<p>サーバー稼動中</p>
</body>
</html>3.Rubyでサーバーを立てる
MacPCにはあらかじめデフォルトでRubyが入っているので、これを使って試しにサーバーを立ててみます。
ターミナルに下のように入力して、エンターを押してください。
これはrubyを使ってhttpサーバーをカレントディレクトリ『.』の「ファイルを使って8000番ポートで立ち上げるという意味です。
ruby -run -e httpd . -p 8000実行すると下のような出力が表示されます。
[2020-12-07 22:49:18] INFO WEBrick 1.4.2
[2020-12-07 22:49:18] INFO ruby 2.6.3 (2019-04-16) [x86_64-darwin19]
[2020-12-07 22:49:18] INFO WEBrick::HTTPServer#start: pid=8729 port=8000
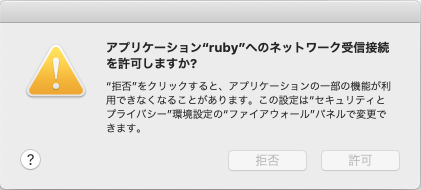
このウインドウが出た場合は、『許可』をクリックします。

4.レスポンスを確認する
新しく別のターミナルを開いて下のコマンドを実行しましょう。
$ nc localhost 8000続いて下のコマンドを入力して、エンターを2回押します。
GET / HTTP/1.1
Host:localhost:8000すると、コンソールにindex.htmlに記述した内容がレスポンスとして返ってきて表示されます。
別の方法でも確認してましょう。
curl http://localhost:8000/index.htmlこのコマンドでもindex.htmlの内容が返ってきます。
ここで使ったcurlコマンドは、引数に指定したURLのコンテンツを取得するというコマンドです。
4.ブラウザでの表示を確かめてみる
最後にブラウザで確認してみましょう。
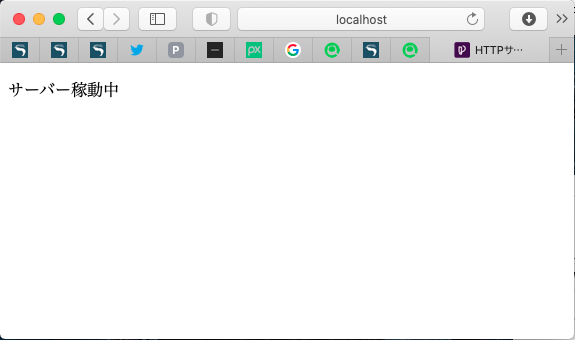
ブラウザのURL欄に『localhost:8000』と入力してレスポンスを確認してみましょう。
下の図のようにうまく表示されたでしょうか?

まとめ
今回は、ターミナルでいろいろなコマンドを実行しながら、HTTP通信について説明しました。
Wikipediaや書籍で理解しようとしてもなかなか頭に入ってこないと思うので、実際に使ってみて理解を深めていきましょう!
それでは今回はここまで。











コメントを書く