
こんにちは、えびかずきです。
今回はiphoneでPythonコードの編集・実行ができるアプリ『Pythonista3』で、GUIに好きな画像を表示させる方法について説明します。
GUIに画像を表示する方法
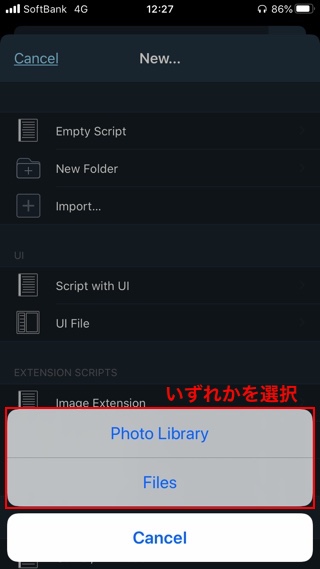
Pythonistaに画像をインポートして使う場合
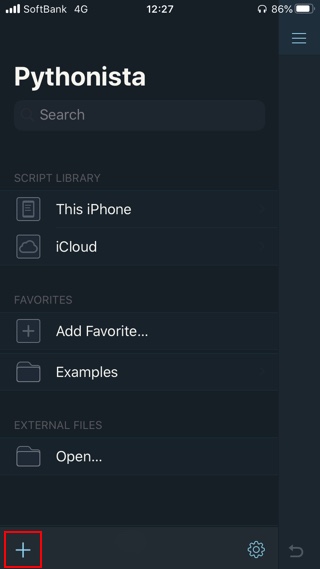
1.Pythonistaを開いて、左下の『+』ボタンから画像をインポートします。
※ホーム画面で追加すると、画像は自動的に「This iPhone」のフォルダへ保存されます。
「This iPhone」以外のフォルダでスクリプトを書く場合は、そのフォルダ内で画像を追加しましょう。
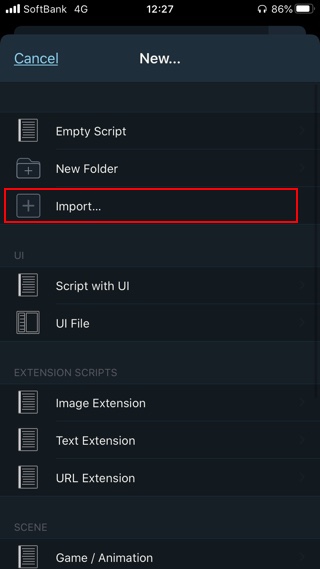
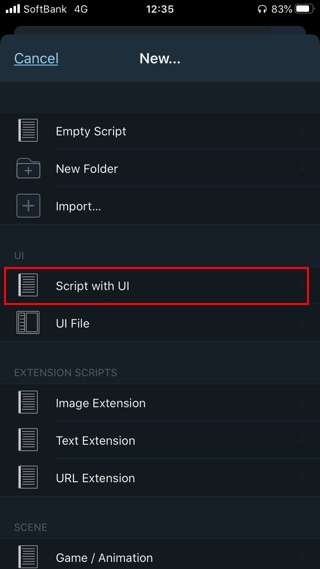
2.続いて『Script with UI』で、UIファイル付きのスクリプトを新しく生成します。
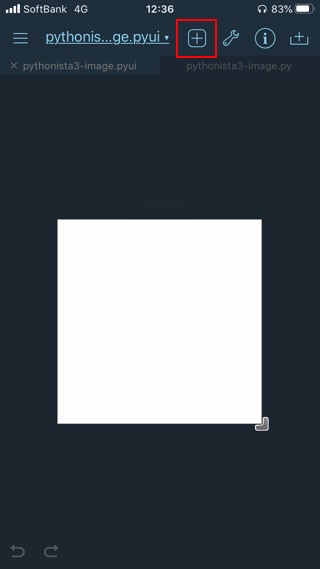
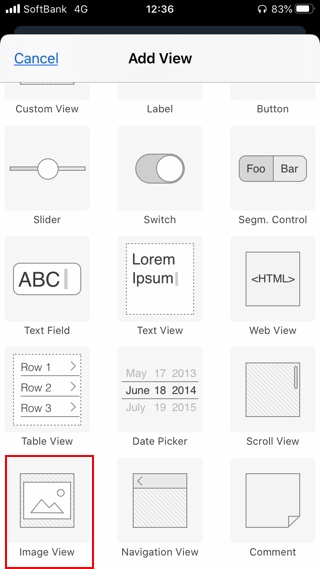
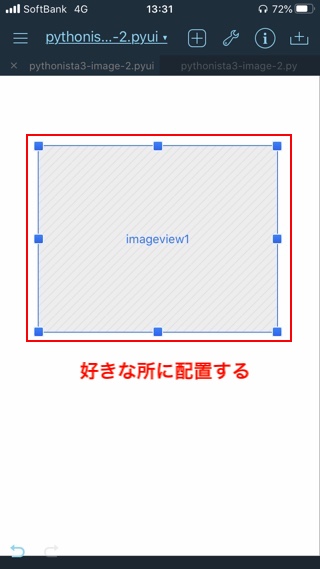
3.「.pyui」ファイル上部の『+』ボタンから、Image ViewのUI部品を追加します。
4.「.py」ファイルに下のようなコードを記述します。
※説明はコード内に書きました。
#ui部品を使うためのモジュールをインポート
import ui
#.pyuiファイルで指定したui情報を読み込む
#()内はファイル名を指定する、省略した場合は.pyファイルと同名ファイルを参照する
v=ui.load_view('pythonista3-image')
#.pyuiで設定したimageviewの画像として、インポートした画像を指定する。
v['imageview1'].image=ui.Image('kingyo.jpg')
#uiに表示する
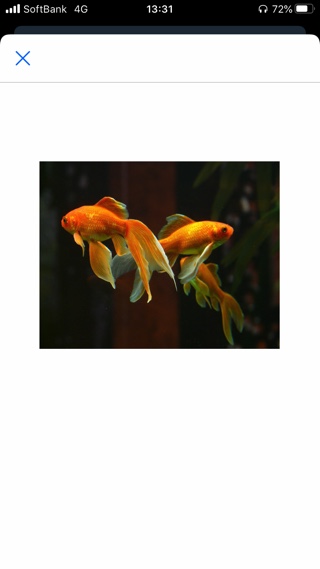
v.present('sheet')このコードを実行すると、
下のようにGUIに画像が表示されます。

フォトライブラリに直接アクセスする場合
Pythoninstaにインポートせずとも、直接iPhoneのフォトライブラリにアクセスする方法もあります。
1.上と同じ方法でUIファイル(.pyui)に『ImageView』部品を追加する。
2.スクリプトファイル(.py)に下のようなコードを記述する。
※説明はコード内に書いたものを参考にしてください。
#photosはiphoneのフォトライブラリを操作するためのモジュール
import ui
import photos
v=ui.load_view('pythonista3-image')
#フォトライブラリの全内容をリストとして取得する。
assets=photos.get_assets()
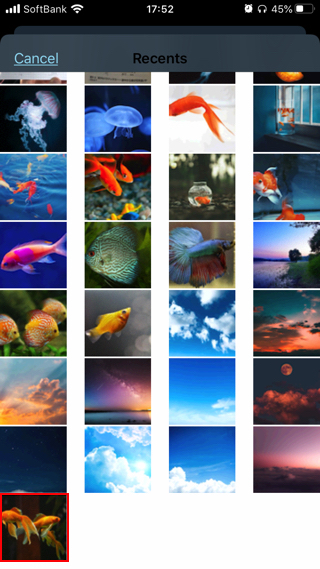
#最後に保存したものを選ぶ。
asset=assets[-1]
#GUIに表示する画像を.get_ui_image()で取得して指定する。
v['imageview1'].image=asset.get_ui_image()
v.present('sheet')
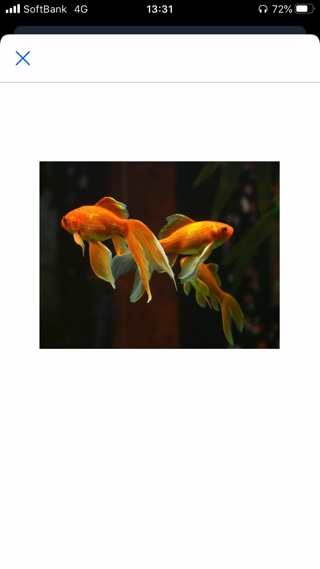
これを実行すると、下のようにGUIへ画像が無事に表示されました。

UIファイルを使わずにGUIを生成する方法
ここまではUIファイル(.pyui)を使う方法を説明しましたが、UIファイルを使わなくてもUIを使用することはできます。
応用編として簡単に紹介します。
pytohnistaに画像をインポートして使う場合
1.画像をPythonistaにインポートする所まではUIファイルを使う時と同じ。
2.スクリプトファイルに下のようなコードを記述する。
※内容はコード内の説明を参考にしてください。
import ui
#Viewインスタンスを新規に定義する
v = ui.View()
#背景を白に指定
v.background_color='white'
#ImageViewインスタンスを新規に定義する
image_v=ui.ImageView()
#ImageViewインスタンスに使用する画像を指定する
image_v.image=ui.Image('kingyo.jpg')
#ViewインスタンスにImageViewインスタンスを追加する
v.add_subview(image_v)
v.present('sheet')
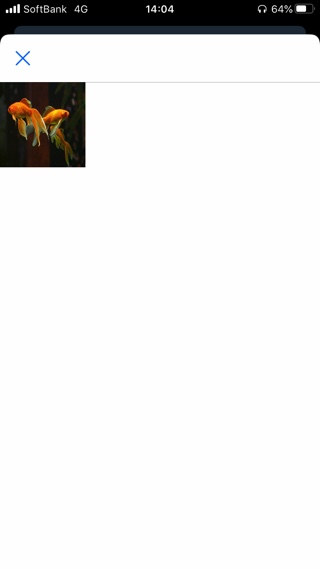
上のコードを実行すると、下のようにGUIが表示されました。
※ここではコードでは貼り付け位置やサイズを指定しなかったので左上にちょこんと表示されてしまっていますが、もちろんこれらについても指定可能です。

フォトライブラリにアクセスして画像を使う場合
最後はこれまでの応用ですね。
下のようにスクリプトファイルを記述すれば、UIファイルを使わずに直接アクセスでフォトライブラリの画像をGUIに表示することができます。
import ui
import photos
v = ui.View()
v.background_color='white'
image_v=ui.ImageView()
assets=photos.get_assets()
asset=assets[-1]
image_v.image=asset.get_ui_image()
v.add_subview(image_v)
v.present('sheet')まとめ
pythonista3はiphoneで手軽にpythonコードの編集や実行ができて便利です。
ただその一方で、Web上にはまだ日本語での解説記事があまりないのが現状で、自分のためにも備忘録的な意味で今回の記事を書きました。
この記事がpythonistaで困っている方のお助け情報として役に立てば幸いです。
参考書籍
本記事の作成にあたって、下の書籍を参考にさせて頂きました。



















コメントを書く