こんにちは、えびかずきです。
今回はjupyter Notebook環境でPythonを使う時に、インタラクティブなGUIを作るやり方を紹介します。
こんな人におすすめ:
・jupyer Notebookの便利な使い方を知りたい
・jupyer Notebookでグラフを書くことが多い
結論として、「ipywidgets」というライブラリを使うことでインタラクティブなGUIを作ることができます。
それでは、順を追って使い方をみていきましょう。
開発環境
MacOS Big Sur 11.2.1
Browser: Google Chrome
jupyter 1.0.0
ipywidgets 7.5.1
ipywdgetsは下のようにしてpipでインストールできます。
$ pip install ipywidgets使い方
ここでは、ipywidgetsのintaract関数を使っていきます。
下のようにしてインポートして使います。
from ipywidgets import interactスライダー
スライダーは以下のように、関数を指定してその引数に数値を指定してあげることで表示されます。
from ipywidgets import interact
def func(x):
return x**2
#スライダー
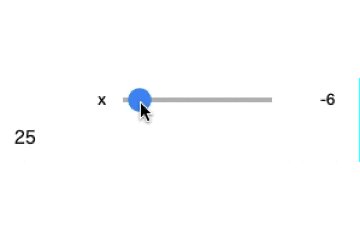
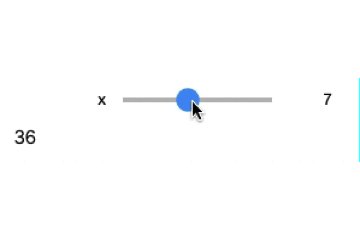
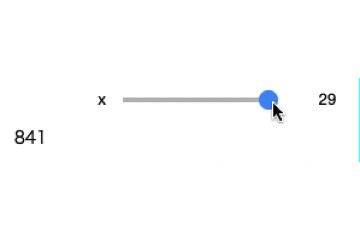
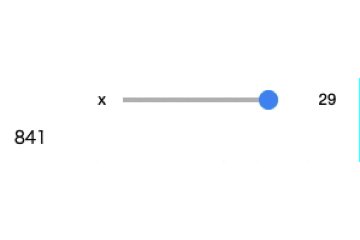
interact(func, x=10);結果はこのようになります。

最後のセミコロン(;)について:
Pythonにおけるセミコロンは通常は文の区切りを意味しますが、ここではそれに加えてjupyter Notebookでのアウトプット表示を隠す意味で使っています。
jupyter Notebookでは最後のオブジェクトの評価結果を自動的にアウトプットに表示するという機能がありますが、最後にセミコロン(;)をつけることで不要なアウトプットを隠すことができます。
仮に上のコードの最後にセミコロンを付けない場合は、アウトプットに以下の不要な文字列が表示されてしまいます。
<function __main__.func(x)>
チェックボックス
チェックボックスは、以下のようにinteract関数にブール値(True,False)を指定することで使えます。
from ipywidgets import interact
def func(x):
if x:
ans = "チェックが入っています"
else:
ans = "チェックが入ってないよ"
return ans
# チェックボックス
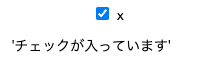
interact(func, x=True);アウトプットはこんな感じ。

テキストボックス
テキストボックスは、以下のようにinteract関数に文字列を指定することで使えます。
例えば以下のコードは日付を入力すればインタラクティブに曜日が出力されるプログラムを実装しています。
from ipywidgets import interact
import datetime
def func(year,month,day):
dt = datetime.datetime(int(year), int(month), int(day))
w_list = ['月', '火', '水', '木', '金', '土', '日']
ans = w_list[dt.weekday()]
return ans
# テキストボックス
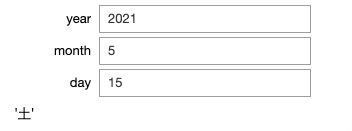
interact(func, year="2021",month="5",day="15");
選択ボックス
選択ボックスは、以下のようにinteract関数にリストを指定することで使えます。
以下のコードは、xの1乗、2乗、3乗、・・の結果をインタラクティブに表示した実装例です。
ちなみに集合や辞書を指定しても使えます。
from ipywidgets import interact
def func(x):
return 2**x
# 選択形式(リストor集合or辞書)
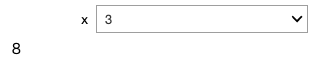
interact(func, x=[1, 2, 3, 4, 5]);
デコレータを使った記法(簡略化して書ける)
interact関数は、デコレータを使って以下のようにして書くと簡略化して綺麗にかけます。
from ipywidgets import interact
#デコレータを使った記法
@interact(x=100)
def func(x):
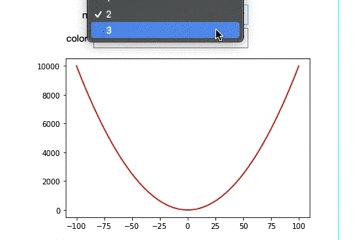
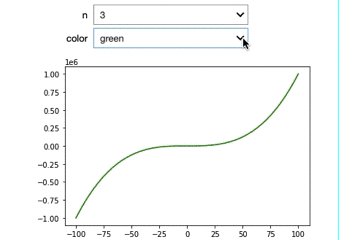
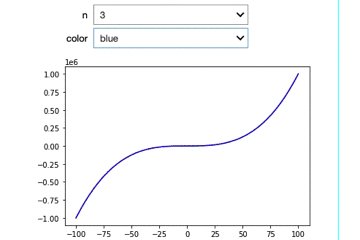
return x応用編1:インタラクティブな関数表示
ここでは応用編として、Matplotlibを併用した実装例を紹介します。
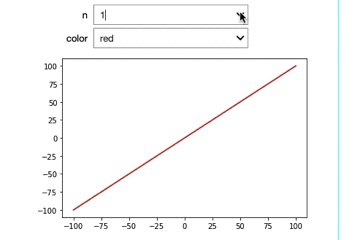
以下のコードは、関数表示をインタラクティブに表示した例です。
%matplotlib inline
from ipywidgets import interact
import matplotlib.pyplot as plt
@interact(n=[1, 2, 3], color=['red', 'green', 'blue'])
def func(n, color):
x = np.linspace(-100, 100)
plt.plot(x, x**n, color=color)
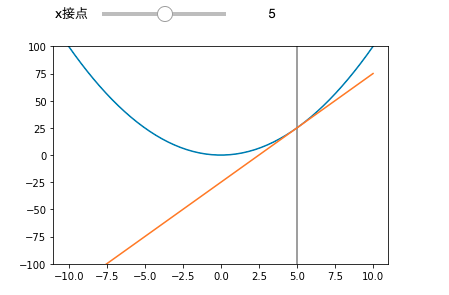
応用編2:接線の図示
以下のコードは、二次関数の接線を横軸のxに対してインタラクティブに表示した例です。
%matplotlib inline
import matplotlib.pyplot as plt
import numpy as np
from ipywidgets import interact, FloatSlider
@interact(x接点=5)
def sine_curve(x接点):
x = np.linspace(-10, 10) # Xのリスト
plt.ylim(-100, 100) # Y軸の表示範囲
plt.vlines(x接点, -100, 100, 'gray') # 縦の線
plt.plot(x, x**2) # サインカーブ
plt.plot(x, 2*x接点*x-x接点**2) # 接線
まとめ
今回はjupyter Notebook環境でインタラクティブなGUIを作るやり方について説明しました。
インタラクティブなGUIは、グラフを使って人に説明したい場合にとても便利です。
jupyter Notebookでグラフを使うことが多い方は、ipywidgetsを使いこなして、伝わりやすい資料作りを心がけましょう!
参考URL
・公式ドキュメント
ipywidgets/公式ドキュメント
・PyPI
ipywidgets/PyPI
・PyQ(有料教材)
オンラインPython学習サービス「PyQ™(パイキュー)」
PyQの学習教材でもipywidgetsの使い方が学べます。
詳しくは過去記事を参照の事











コメントを書く