こんにちは、えびかずきです!
今回は、Pythonでデスクトップアプリを作成する方法について説明していきます。
結論を先に言ってしまうと、『tkinter』でGUIを作って『py2app』でバイナリ化する。
ということになります。
それでは順を追って詳しく説明していきしょう!
こんな人におすすめ:
・Pythonを使えない環境の人にアプリとしてプログラムを配布したい。
・Pythonで作ったプログラムをアプリ化して自分で楽しみたい。
Pythonでデスクトップアプリを自作する方法
手順の概要
基本的な流れとしては、
①「tkinter」というGUI作成用のライブラリを使用してpythonプログラムを作成する。
②「py2app」というバイナリ化ツールを使用してpythonプログラムをスタンドアローンのアプリケーションへ変換する。
という2段構成となっています。
(おまけとしてアプリアイコンの作成法についても記載しました。)
開発環境
- 使用言語:python 3.7.3
- GUIライブラリ:tkinter
- バイナリ化ツール:py2app
- OS:MacOS Mojave10.14.5
使用ライブラリとバイナリ化ツールをインストール済みでない方は、
インストールしておいてください。
※tkinterは標準ライブラリなのではじめから入っていると思います。
$ python -m tkinterを実行してバージョン確認のGUIが表示されればインストールされています。
※py2appは下のようにpipでインストールできます。
$ pip install py2apppythonプログラムの作成
今回はtkinterを使って、下記のプログラムを準備しました。
プログラムの内容は、
1.関数「omikuji()」を定義する。
(実行するとlist_omikujiの中から一つがランダムで選ばれる)
2.tkinterで作成したGUIウインドウのボタンに割り当てる。
という単純なものです。
import tkinter as tk
import random
# おみくじ関数の定義
def omikuji():
list_kuji = ['大吉','吉','中吉','小吉','末吉','凶','大凶']
# list_kujiからランダムに抽出
result = random.choice(list_kuji)
# 明日の予定ラベルにを表示
response_area.configure(text=result)
#=================================================
# 画面描画用の関数
#=================================================
def run():
# グローバル変数を使用するための記述
global response_area
# メインウィンドウを作成
root = tk.Tk()
# ウィンドウのタイトルを設定
root.title('おみくじ')
# キャンバスの作成
canvas = tk.Canvas(width = 600,height = 400)
canvas.pack()
img = tk.PhotoImage(file = 'img1.gif')
canvas.create_image(0,0,image = img,anchor = tk.NW)
# 応答エリアを作成
response_area = tk.Label(width=66,height=5,bg='gray')
response_area.pack()
# ボタンの作成
button = tk.Button(text=' おみくじ ',command=omikuji)
button.pack()
def fix():
a = root.winfo_geometry().split('+')[0]
b = a.split('x')
w = int(b[0])
h = int(b[1])
root.geometry('%dx%d' % (w+1,h+1))
root.update()
root.after(0, fix)
# メインループ
root.mainloop()
#=================================================
# プログラムの起点
#=================================================
if __name__ == '__main__':
run()
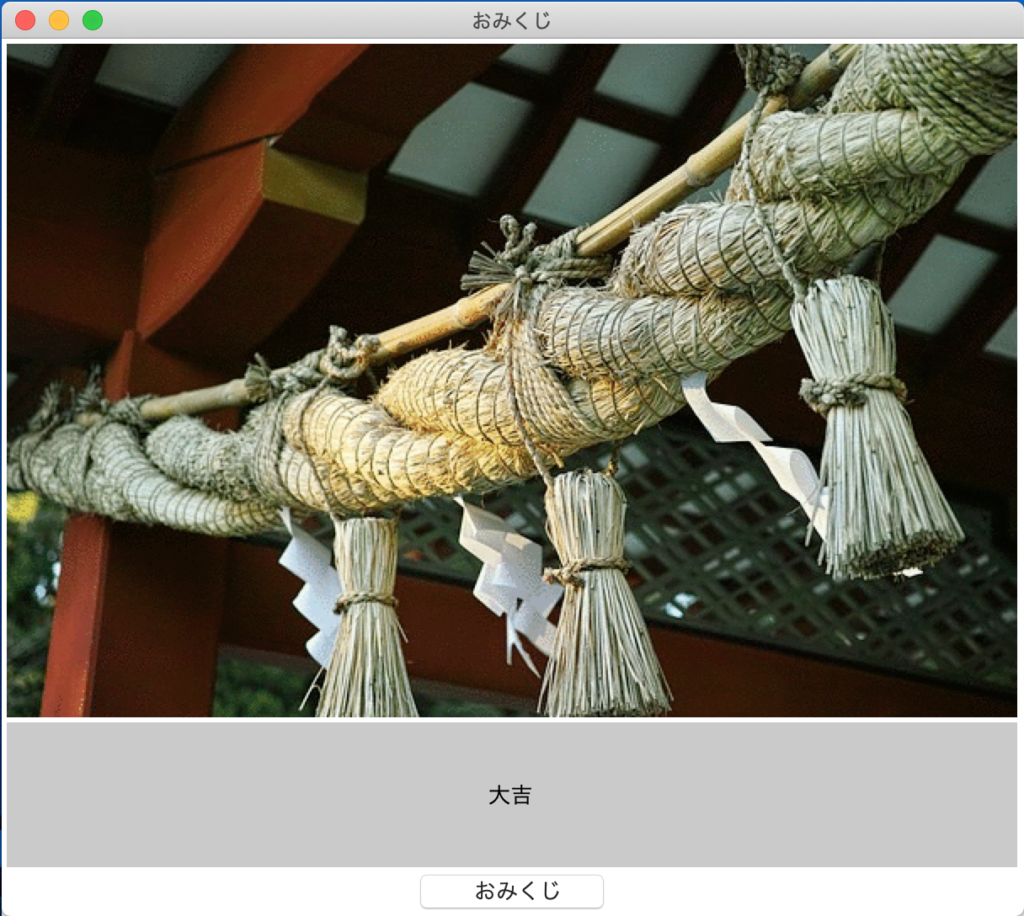
実際に上記コードを実行してみると、以下のようなウインドウが現れます。
画面下部の「おみくじ」と言うボタンを押すと、
大吉や中吉などのおみくじ結果が表示されるという仕組みになっています。
画面上部には、イメージ図として神社の写真を埋め込んでみました!
上記コードをコピペで使うにはこの写真部分の画像を準備する必要がありますので、お好きな手持ちの画像を適当に埋め込んでみてください。

.pyファイルの準備
続いて、.pyファイルを準備します。
プログラムのコードをテキストに保存して、拡張子を.pyとして適当なディレクトリへ保存してください。
py2appによるバイナリ化
さてここからが本番となるバイナリ化の手順です。
上で準備したものはpythonのみで動くプログラムとなっているわけですが、
それをここでバイナリ化(機械語に翻訳)してやることで、
どのPCでも実行できるスタンドアローンのアプリケーション化させることができます。
①まずターミナルを開いてください。
②「cd」コマンドを使って、上で用意した.pyファイル(及び組み込み画像)が保存されたディレクトリへ移動します。
$cd ディレクトリのアドレス
③py2appletを使って、setupファイルを作成してやります。
$py2applet --make-setup おみくじ.py
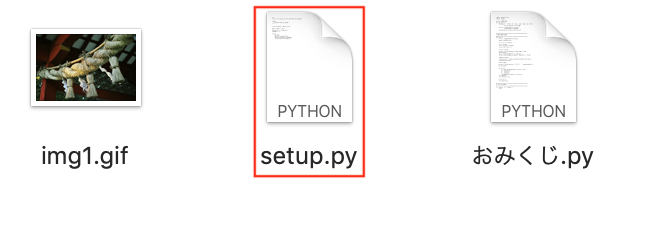
すると下の様に、
pythonコードをバイナリ化するための「setup.py」というファイルが作成されます。

④setup.pyファイルを開いて、
空白になっているDATA_FILES = [ ](8行目あたり)欄へ下の様に組み込み画像の名前を入力し保存する。
"""
This is a setup.py script generated by py2applet
Usage:
python setup.py py2app
"""
from setuptools import setup
APP = ['おみくじ.py']
DATA_FILES = ['img1.gif']
OPTIONS = {}
setup(
app=APP,
data_files=DATA_FILES,
options={'py2app': OPTIONS},
setup_requires=['py2app'],
)
⑤もう一度ターミナルへ戻り、下の様にsetup.pyを実行する。
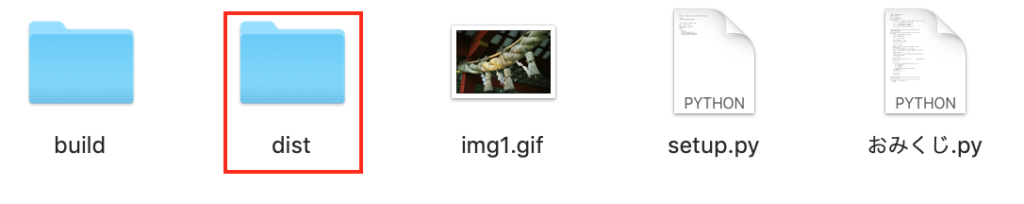
$python3 setup.py py2appすると、「build」と「dist」というフォルダが作成され、
「dist」フォルダ中にアプリが保存されています。これで完成です!
意外と簡単ですね。


【おまけ】アプリアイコンの作成方法
一通りアプリ作成の手順については説明しましたが、
上図のアイコンが設定されてない状態だと少しそっけなく感じます。
ここではおまけとして、アプリアイコンを設定する方法について説明します。
今回はImage2iconと言うアイコン作成アプリを使って設定する方法についてご説明します。
①上リンクからダウンロードサイトへ行き、Image2Iconをインストールする。

②アプリを開いて、画面中心部へアイコン化したい画像をドラッグ&ドロップする。

③書き出す→ICNSを選択し、アイコン画像を書き出す。これでアイコン準備は完了です!

④setup.pyを開いて、空欄になっているoptions={}欄へ、下の様にアイコンとして指定したいファイルを記入する。
from setuptools import setup
APP = ['おみくじ.py']
DATA_FILES = ['img1.gif']
OPTIONS = {'iconfile': 'img2.icns'}
setup(
app=APP,
data_files=DATA_FILES,
options={'py2app': OPTIONS},
setup_requires=['py2app'],
)
⑤再度ターミナルでsetup.pyを実行する。
$python3 setup.py py2appすると下の様に、アイコン画像が設定されたアプリを作成することができます。

この様にしてデスクトップアプリを作成すれば、
第三者が自由に使える配布用プログラムをすることができます。是非おためしあれ!











コメントを書く