
こんにちは、えびかずきです。
今回はDjangoプロジェクトのテンプレートファイルの作り方について簡単に説明したいと思います。
筆者はPython使いなので、HTMLのテンプレートファイルはどうしてもとっつきにくいところがありましたが、HTMLはWeb開発で避けては通れない知識です。
一緒に基礎を学んでいきましょう!
筆者の開発環境
OS:MacOS Catalina 10.15
Python:3.7.3
Django:2.2.2
PostgreSQL:10.3
テンプレートの役割
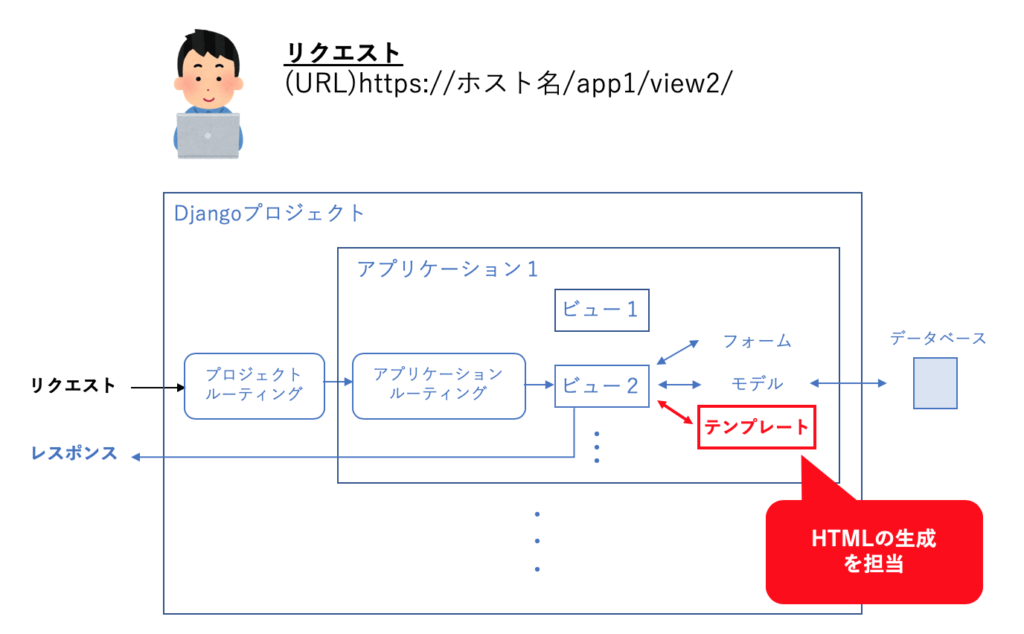
テンプレートはDjangoプロジェクトの中で、HTMLの生成を担当するコンポーネントです。
ユーザーからのリクエストを受けたビューはフォームやモデルとやり取りをしてHTML生成に必要な情報を収集してテンプレートへ渡し、それを受けたテンプレートがHTMLを生成します。
つまりDjangoがレスポンスを返すための最終的な仕上げをするコンポーネントといえます。

テンプレートファイルの設置場所
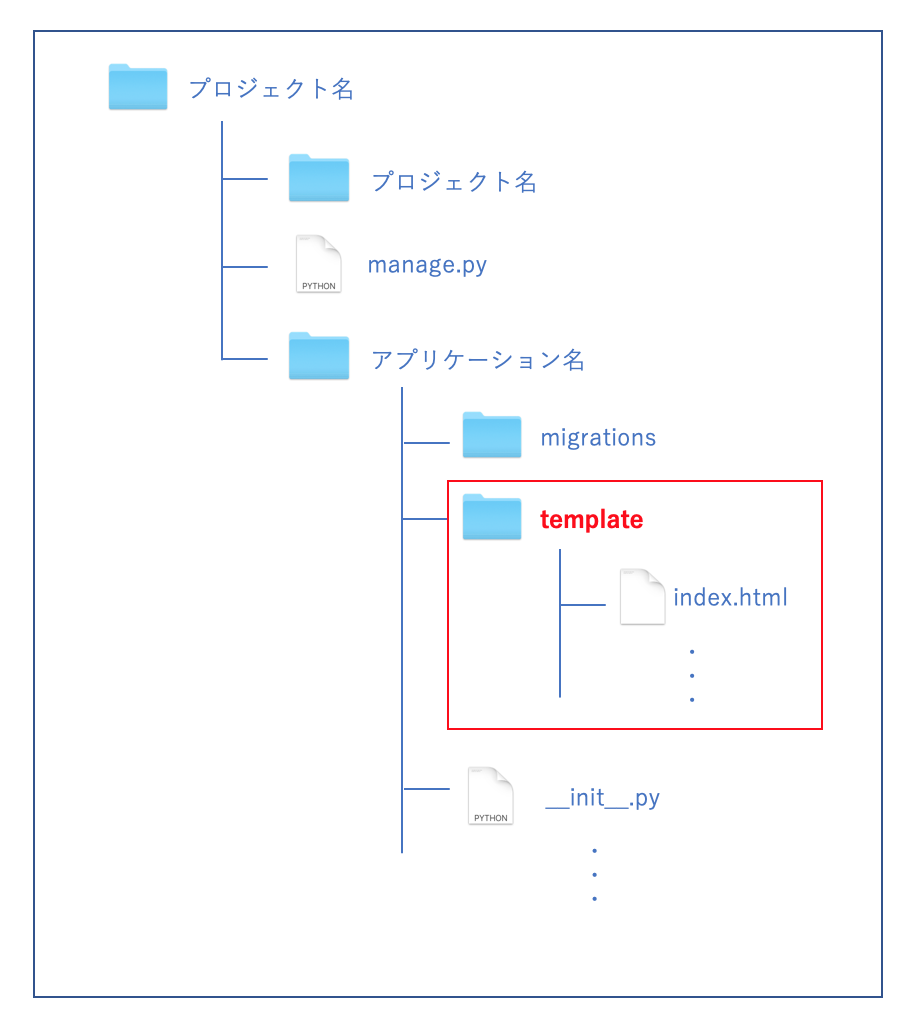
テンプレートファイルはアプリケーションフォルダ直下に『tenplate』と名前をつけたフォルダを作成し、その中に『.html』形式でファイルを保存します。
※『template』フォルダはデフォルトで作成されませんので、自分で作る必要があります。

テンプレートファイルの書き方
テンプレートファイルには、「Djangoテンプレート言語」というDjangoフレームワークの中のみで使用できる特別な記法を使います。
HTMLコードをベースとして「Djangoテンプレート言語」のタグを追加していくことで、ビューによって渡されたモデルオブジェクトやフォームオブジェクトをHTMLで利用することができます。
そして最終的に、Djangoがテンプレート言語で表記されたコードを自動的に適切なHTMLコードに変換して、外部へレスポンスとして出力するというわけです。
ひとまず、コード例をお見せします。
個別の解説は後でやりますので、まずは雰囲気だけ見てもらえればと思います。
{# index.html #}
{# staticをロード #}
{% load static %}
<html lang="ja">
<head>
<meta charset="utf-8">
{# staticフォルダに入れたcssを紐づける #}
<link rel="stylesheet" type="text/css" href="{% static 'css/style.css' %}">
</head>
<body>
{# ログイン状態かどうかを確認する #}
{% if user.is_authenticated %}
<for文でビューからもらったモデルオブジェクト内のリストを順番に参照する>
{% for item in object_list %}
{# 記事のリンクを表示 #}
<a href="{% url 'diary_app:diary' item.pk %}">
{# 記事内容であるcontentを20文字分表示 #}
<p>{{item.content|trancatechars:20}}</p>
{% empty %}
<p>空です。</p>
{% endfor %}
{% else %}
<p>ログインしてください。</p>
{% endif %}
</body>
</html>このコードは、日記をかけるWebアプリのユーザーページをイメージしたテンプレートファイルです。
内容としては、ログイン状態のユーザーがこのページを開くと、ビューからもらったモデルの日記データとしてそのリンクと内容を順番に表示するというコードになっています。
Djangoテンプレート言語の表記法
基本的な記法は以下の表のとおりです。
htmlコードの中にこれらを差し込んで使います。
| 記法 | 使用例 | 用途 |
| {{ 変数名 }} | {{ value }} {{value.キー}},{{value|フィルタ}} | 変数を表示 (フィルタで制御も可) |
| {% タグ名 %} | {% if object %}・・・{% endif %} | if文やfor文を入れる |
| {# コメント #} | {# これは〜という意味です #} | コメントアウト |
これらの記法に加え以下のものは、代表的変数としてデフォルトで利用できます。
【デフォルトで使える代表的変数】
user:
アクセスユーザー情報
object(または小文字モデル名):
ビューから渡されるモデルオブジェクト(1レコード)
object_list(または小文字モデル名_list):
ビューから渡されるモデルオブジェクトのリスト
messages:
メッセージリスト
form:
フォームオブジェクト
モデルオブジェクトの使い方
例えばモデルオブジェクトを使う場合、以下のように記述します。
{# モデルオブジェクトを使う場合 #}
・
・
・
<body>
{% for item in object_list %}
<a href="{% url 'diary_app:diary' item.pk %}">
<p>{{item.content|trancatechars:20}}</p>
{% empty %}
<p>空です。</p>
{% endfor %}
</body>
・
・
・ここではfor文を使って、ビューから渡されたモデルオブジェクトを順番に参照しています。
フォームオブジェクトを使い方
例えばフォームオブジェクトを使う場合、以下のように記述します。
HTMLのフォームタグ内に『{{form}}』と記述するだけです。
{# フォームオブジェクトを使う場合 #}
・
・
・
<body>
< form method="Post" >
{{ form }}
</form>
</body>
・
・
・まとめ
今回はテンプレートファイルの作り方について簡単に説明しました。
HTMLの中にDjangoテンプレート言語というタグを入れていくことでDjangoが効率よく目的のHTMLを生成してくれることがわかったと思います。
Webアプリの制作をするなら、この記事の知識だけではまだ厳しいと思いますが、基礎をしっかり身につけて、必要な知識を身につけていきましょう。
参考書籍
この記事は下の書籍を参考にさせていただきました。
動かして学ぶ!Python Django開発入門(kindle版)











コメントを書く