こんにちは、えびかずきです。
今回は以前から作成を進めていたWebアプリが完成したので、紹介したいと思います!
こんな人におすすめ:
・PythonでWebアプリを作ってみたい。
開発環境
- OS:MacOS Catalina 10.15
- Python:3.7.3
- Django:2.2.2
- IDE:PyCharm
本番環境
- OS:Amazon Linux 2(AWS EC2仮想マシン)
- Webサーバーシステム:Nginx(エンジンエックス)
- WSGI:Gunicorn
- Python:3.7.3
- Django:2.2.2
- PostgreSQL:10.4
- ネームサーバー:XSERVER
- 暗号化:certbot(旧Let’s Encrypt)
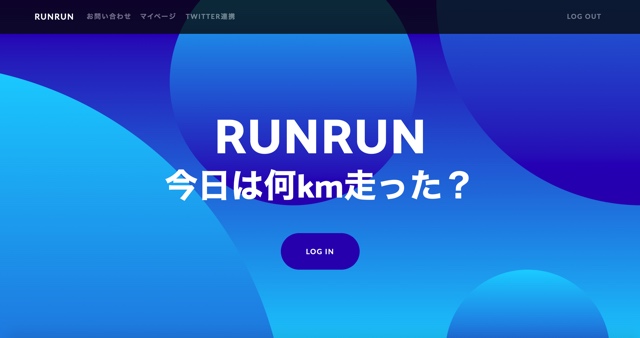
完成したWebアプリ




Web上で日々のランニング距離を管理できるアプリです。
『コロナ禍で運動不足なあなた!ランニングを始めてみてはいかがですか?』
というコンセプトでつくりました。
私自身ランニングが日課ということもあって、以前から作りたいなと思っていたアプリです。
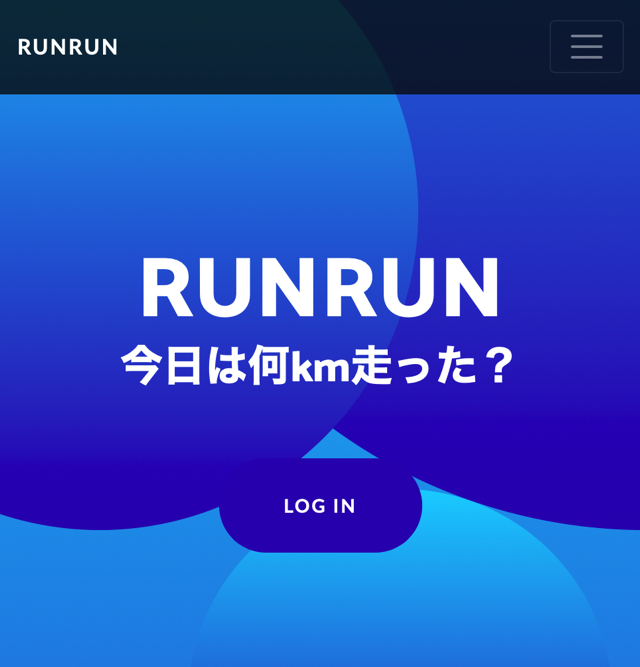
スマホで見ると、こんな感じ↓

機能1:Twitter連携
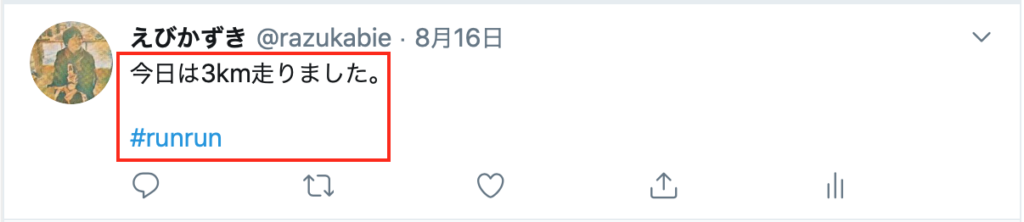
Twitterで『今日は〇〇km走りました。』という風につぶやくと、
Webアプリが日々の走行距離をカウントしてくれます。

カウントされる条件:
『#runrun』のハッシュタグをつけて『km』の単位で距離を書く。
この条件でツイートすると、Webアプリが走行距離を読み込みます。
連携のやり方
連携のやり方は以下の通り。
①メニューから『TWITTER連携』を開く。

②Tiwitterアカウント名の欄に、自分のアカウント名を記入する。

ここで入力するアカウント名は、Twitter上で『@~』と表示されるアカウント名の、@を除いた部分のことです。
私の場合は下の通り『razukabie』になります。

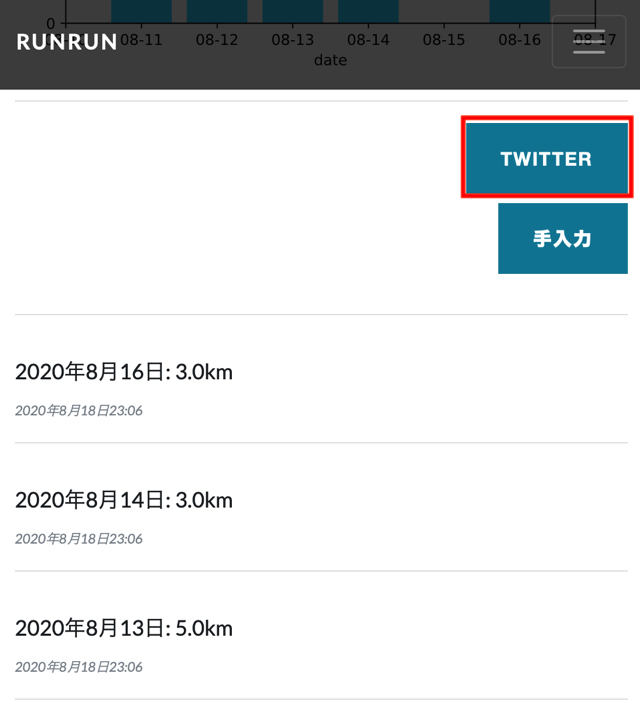
③マイページの『TWITTER』ボタンをクリックすると、過去一週間分のデータを自動で収集してくれます。
もちろん手入力でも走行距離を記録することは可能です。

※TwitterAPIの制約の都合で、過去一週間より以前のデータを取得することはできませんのでお気をつけください。
機能2:アクティビティのグラフ化
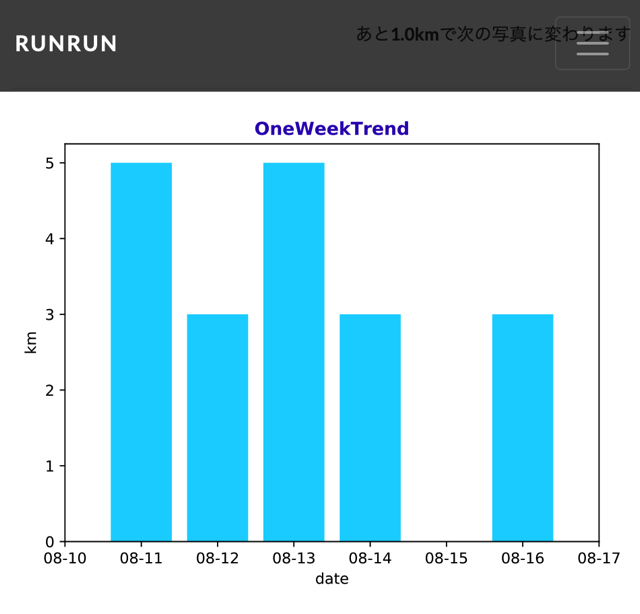
過去一週間のアクティビティを自動でグラフ化してくれます。
下のように棒グラフで表示されます。

機能3:日本一周フォト特典
一定距離が貯まると、マイページに表示されるフォトが更新される特典を付けました!
フォト下に記載されている距離を走ると、画像が更新されます。

東京をスタートして日本一周する仕組みになっていますので、
どんどん走って日本一周している気分を味わってみてください!
RUNRUN(ランラン)←アプリはこちら

制作工程
今回のアプリ自体は、PythonのWeb開発フレームワークである『Django』を使いました。
ただし、それを一般的に公開するとなると、色々な補助的なシステムを準備する必要があります。
今回の個人開発のケースでは、Amazonが運営するAWSの無料枠を使って本番環境のサーバーを準備して、そこに開発したアプリを設置して公開しました。
製作工程としては、
1.ローカルにてDjangoでWebアプリを作成する。
2.AWSのWebサーバーを準備して、Djangoで作ったアプリを設置する。
3.独自ドメインを取得して、Elastic IPに紐づける。
4.certbotでサイトを暗号化する。
といった流れで制作しました。

何に苦労したか?
もともとPythonの基礎的な部分の知識はあったのですが、今回初めてWeb開発をやったということで、いろいろ苦戦した箇所がありました。
特にNginxやGnicornでWebサーバーの環境を整えるところや、サイトのHTTPS化につまづきポイントが多かったです。
例えば、Nginxの設定ファイルのコードに記入ミスがあったり、サーバーのアクセス権の関係でHTTPS化がうまくいかなかったりと、Djangoでのアプリ開発以外のところでかなり苦戦しました。
期間としては、結局作り始めてから完成まで1ヶ月くらいかかりました。
でも今から似たようなアプリを作るなら、多分一週間もあればできると思います。
まとめ
今回は、Web開発初心者の私がDjangoで制作したWebアプリを紹介してみました。
始める前は正直簡単だろうとタカを括っていましたがアプリを公開するのに意外と面倒なことが多いなというのが、一番の感想です。
ただ、一度経験してやり方がわかるとあとは簡単だと思うので、これからどんどんWebアプリを開発していきたいなと思っています!
では今回は以上。
参考書籍
この記事のWebアプリ製作は、下の書籍を参考にさせていただきました。
Djangoの初歩的な使い方から本番環境の構築まで網羅的にカバーされていて、大変参考になりました。










素晴らしい記事でした!RUNRUNの使い方がとても分かりやすく解説されていて、実際にDjangoでWebアプリを作る際の参考になりました。これから試してみます!ありがとうございます!