こんにちは、えびかずきです。
今回は着席時間を自動計測するIoTシステムの作り方を紹介していきたいと思います。
こんな人におすすめ:
・デスクの着席時間を自動で測りたい
・Pythonやラズパイを使ったIoTを勉強したい
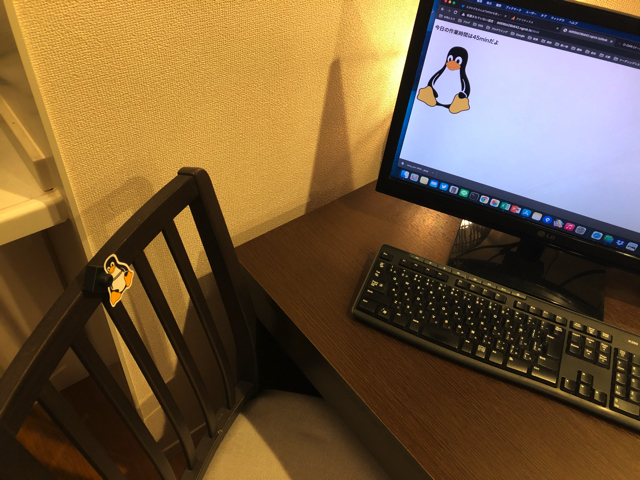
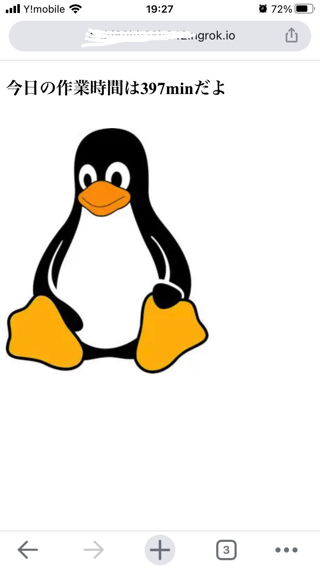
完成品がこちらです。
左は椅子に設置したセンサー。右は公開したWebページの画面です。
開発のきっかけ
少し前のことですが、
小説家の村上春樹は仕事をする気がしてもしなくても毎日必ず2時間は机に座ることにしてる、という事を知りました。
これってわりと物書きにとっては大事なことですよね。
いろんなところでさんざん言われてることだけど、継続ってとても大事。
これにならって、私も毎日机に2時間座る日課を試してみることにしました。
でも待てよ。
ならばデスクに座った時間を計測してくれるIoTシステムが必要だ。
ということで、着席時間を自動計測するIoTシステム作成することにしました。
下の写真は、完成したシステムの様子です。

Linuxマスコットのタックス君をモチーフにして制作しました。
タックス君がセンサーを背負って監視しているというイメージです。
かわいいですね。
人感センサーで座った時間を計測して、そのデータが常にWeb公開される仕組みになっています。
それでは、くわしい作り方をみていきましょう!
開発環境
サーバー:
RaspberryPi 3B
OS:Raspbian
Python:3.7.3
ライブラリ:Flask
温度センサ:
MESH人感センサ/sony
Webhook:IFTTT
仕組み
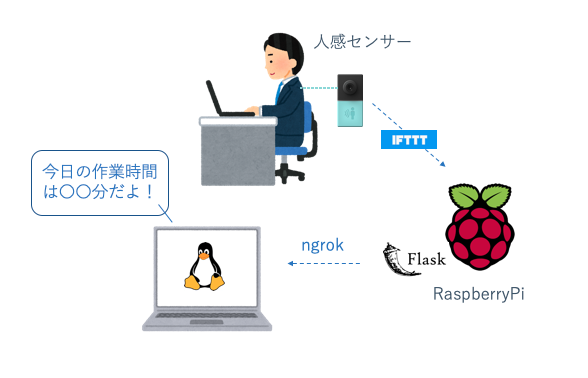
全体的な仕組みは下の図に示すとおりです。
椅子に取り付けた人感センサーが、検出したデータをIFTTTでラズパイサーバーに送ります。
そして取得したデータをサーバーで処理して、FlaskでWeb公開するという仕組みです。
わりと単純ですね。

Meshレシピ
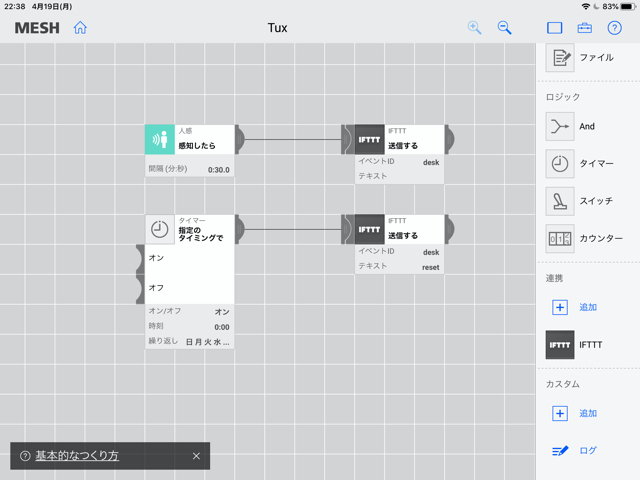
メッシュレシピは下図の通りです。
大きくふたつのコネクションから形成されています。
上側のコネクションは人感センサが30秒おきに人間をイスに座っているかどうかを確認して、IFTTTでサーバーにPOSTメソッドでHTTPリクエストを送るように設定しています。
下側のコネクションはリセット用のコネクションで、毎日0時になったら、IFTTTでサーバーにPOSTメソッドでresetのテキスト付きでHTTPリクエストを送るように設定しています。

MeshとIFTTTの連携のやり方は過去記事にまとめていますので、
わからない方はこちらを参考にしてください。
ソースコード
ここではソースコードの詳細について説明します。
Githubにもアップしてますので、自由に使ってください。
基本的にはPythonのFlaskフレームワークを使って、Webサーバーを立てていきます。
Webサーバーの公開はngrokを使っています。
ngrokを使うと、AWSとかHEROKUとか外部のクラウドサービスを使わずに、自分のPCをHTTPで公開できます。
今回はラズパイに立てたFlaskサーバーを公開しました。
URLは申し訳ないですけど非公開です。あくまで個人用に作ったので。
ngrokの使い方は過去記事をご覧ください。
今回のディレクトリ構造は以下のとおり。
tux.py
desk_get.py
desk.json
static
∟tux.jpg
templates
∟tux.html
desk_archive
ソースコードの説明は、コードの中にコメントアウトで記載しましたので、そちらを参考にしてください。
まずは、メインプログラムのtux.pyです。
# tux.py
import json
import requests
from flask import Flask, render_template, request
from desk_get import desk_result
import datetime as dt
app = Flask(__name__)
# MESH人感センサからデータ受取り
# POSTリクエストが来た時の処理をdesk()として記述する。
@app.route("/desk", methods=['POST'])
def desk():
post = request.data.decode()
# もしpostの内容がresetだった場合は、jsonファイルに蓄積された今日のデータをArchiveに保存。
# そして新たに次の一時蓄積用のjsonファイルを作成。
if post=="reset":
data = desk_result()*2
archive = {"time_min":data}
today = dt.date.today()
yesterday = today-dt.timedelta(days=1)
file = open("desk_archive/"+yesterday.strftime("%Y%m%d")+".json" , "w")
json.dump(archive , file)
file = open("desk.json", "w")
json.dump({"desk":0} , file)
# postに何も入ってない場合は、jsonファイルの中のデータに1を足す。
else:
data = desk_result()
update = {"desk":data+1}
file = open("desk.json", "w")
json.dump(update , file)
return str(data)
# データの確認
# getメソッドでサーバーにアクセスがあった場合の処理。
# httpファイルをレスポンスとして返す。
@app.route("/desk", methods=['GET'])
def desk_get():
data = desk_result()
data = str(data//2)
return render_template("tux.html",data=data)
if __name__ == "__main__":
app.run(host="127.0.0.1", port=5000)つづいて、サブプログラムのdesk_get.py
ここには、jsonファイルに書き込まれたデータを読む関数が入っています。
# desk_get.py
import json
# jsonファイルの内容を取得するだけの関数。
# jsonファイルには今日の着席データが蓄積されている。
def desk_result():
file = open("desk.json", "r")
json_dict = json.load(file)
result = json_dict["desk"]
return result
if __name__ == '__main__':
desk_result()
最後に、計測時間をWeb公開する用のHTMLです。
# tux.html
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h2>今日の作業時間は{{ data }}minだよ</h2>
<br>
<img src= "/static/tux.jpg" alt="tux"/>
</body>
</html>まとめ
今回は、着席時間を自動計測するIoTシステムの作り方について説明しました。
ラズパイをサーバーにして、センサーからの情報を処理することで、今回のシステムを作成することができました。
センサーを使ったIoTシステム作りにも慣れてきて、ある程度自由に作りたいものが作れるようになってきました。
また何か面白いものができたら紹介しますね。
ではまた次回の記事でお会いしましょう!








コメントを書く